워드프레스 속도최적화는 웹사이트의 성공에 큰 영향을 미칩니다. 느린 웹사이트는 사용자 경험을 저하시키고, 검색 엔진 순위에도 부정적인 영향을 미칠 수 있습니다. 이 글에서는 4가지 플러그인을 사용하여워드프레스 속도를 향상시키는 방법을 알아보겠습니다.
사용한 플러그인은 1. Autoptimize, 2. WP Fastest Cache, 3. Converter for Media, 4. Flying Scripts을 사용하였고, 무료로 사용 가능한 범위에서 셋팅을 하였습니다.
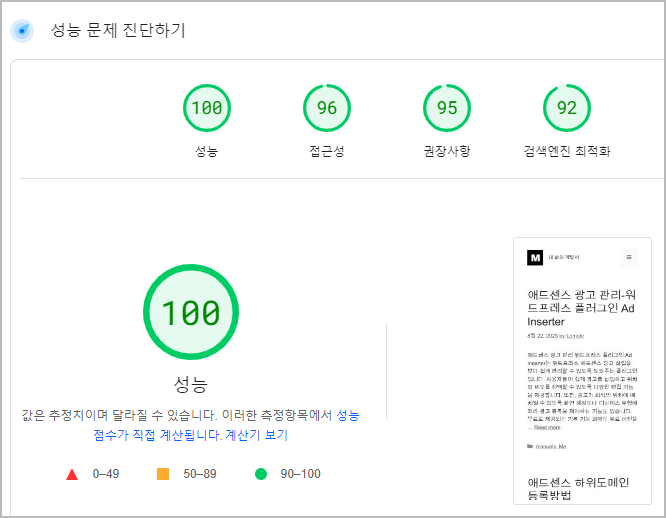
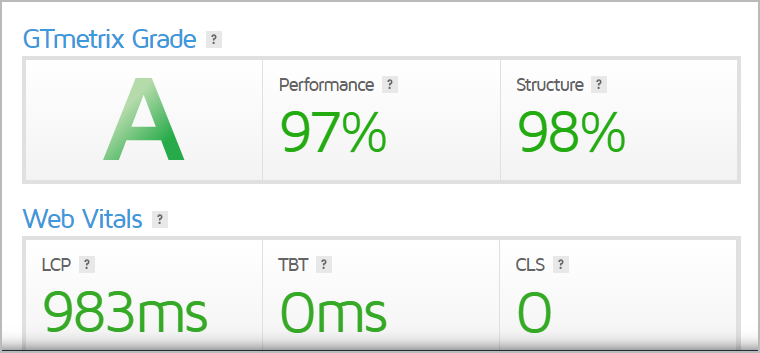
워드프레스 페이지 속도 테스트 결과
PageSpeed Insights

GTmetrix

사용한 플러그인들
1. Autoptimize

워드프레스 웹사이트의 성능을 향상시키기 위한 플러그인입니다. 이 플러그인은 CSS, JavaScript 및 HTML과 같은 웹 페이지 리소스를 최적화하여 웹 사이트의 로딩 속도를 빠르게 만들어줍니다.
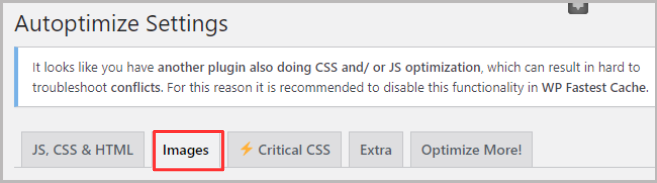
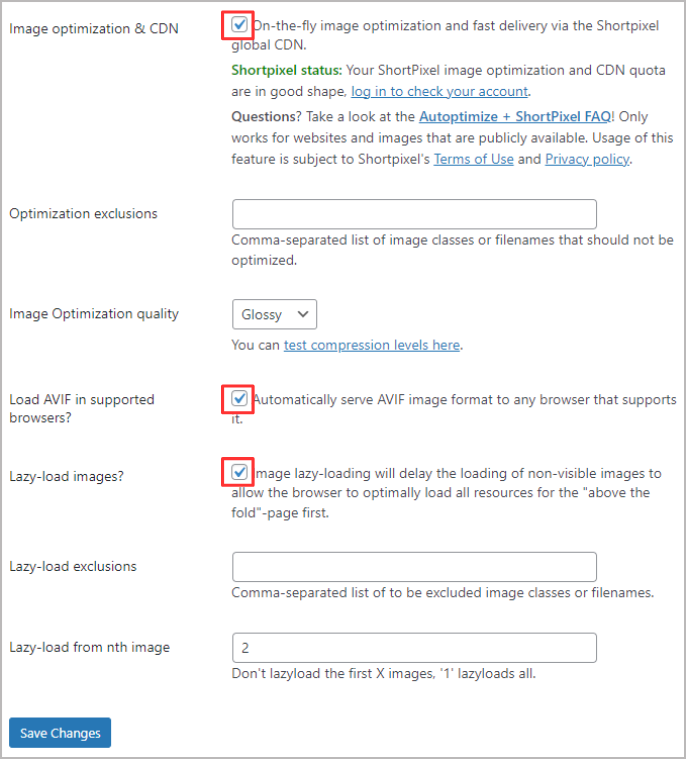
Autoptimize 설정
이 플러그인은 CSS, JavaScript 및 HTML과 같은 웹 페이지 리소스를 최적화하여 웹 사이트의 로딩 속도를 빠르게 만들어줍니다.
하지만 ” CSS 및/또는 JS 최적화를 수행하는 다른 플러그인이 있는 것 같습니다 . 이로 인해 충돌 문제를 해결하기 어려울 수 있습니다 . 이러한 이유로 WP Fastest Cache 에서는 이 기능을 비활성화하는 것이 좋습니다 .”
이런 메세지를 만날 것 입니다. 그런데 Autoptimize에서는 Images 부분만 설정하고 CSS 및/또는 JS 최적화를 수행은 WP Fastest Cache에서 할겁니다.


빨간 부분을 체크하고 Save Chaanges 하면 설정은 끝납니다.
2. WP Fastest Cache

“WP Fastest Cache”는 워드프레스 웹사이트의 성능을 향상시키기 위해 사용되는 캐싱 플러그인 중 하나입니다. 이 플러그인은 웹페이지 로딩 속도를 높이기 위해 캐시를 생성하고 최적화하는 데 도움을 줍니다. WP Fastest Cache를 사용하면 동적인 콘텐츠를 정적인 파일로 저장하여 사용자들이 웹사이트에 접근할 때 페이지 로딩 시간이 줄어듭니다.
이 플러그인은 미니파이(Minify), Gzip 압축, 브라우저 캐싱, CDN(Integrated Content Delivery Network) 지원 등 다양한 기능을 제공하여 웹사이트 성능 최적화에 도움이 됩니다. 사용자가 설정을 간단하게 조정할 수 있도록 사용자 친화적인 인터페이스를 제공하기 때문에 워드프레스 사용자들 사이에서 인기가 있습니다.
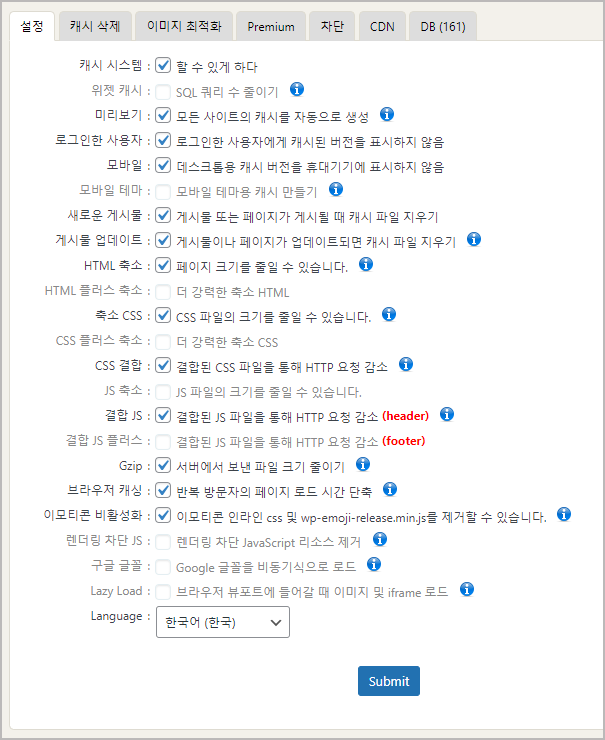
WP Fastest Cache 설정

활성화된 체크박스에만 체크하시면 됩니다. 끝입니다.
3. Converter for Media

미디어 컨버터란 다양한 형식의 미디어 파일(영상, 음악, 이미지 등)을 다른 형식으로 변환하는 도구나 프로그램을 말합니다. 이러한 변환은 파일 형식, 코덱, 해상도, 비트레이트 등의 요소를 변경하여 다른 장치나 환경에서 재생하거나 사용할 수 있도록 하는 것을 목적으로 합니다. 예를 들어, 동영상 파일을 다른 포맷으로 변환하거나, 음악 파일의 포맷을 변경하는 것이 미디어 컨버터의 예시입니다. 유명한 미디어 컨버터 소프트웨어로는 HandBrake, FFmpeg 등이 있습니다.
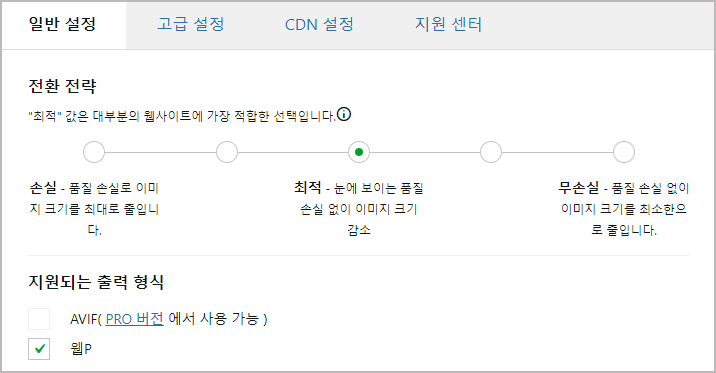
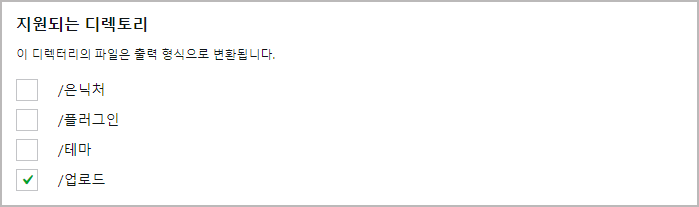
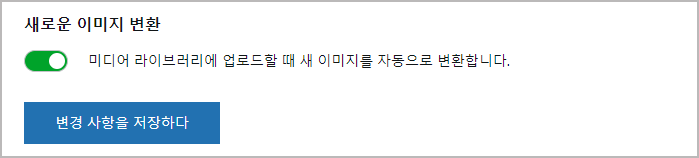
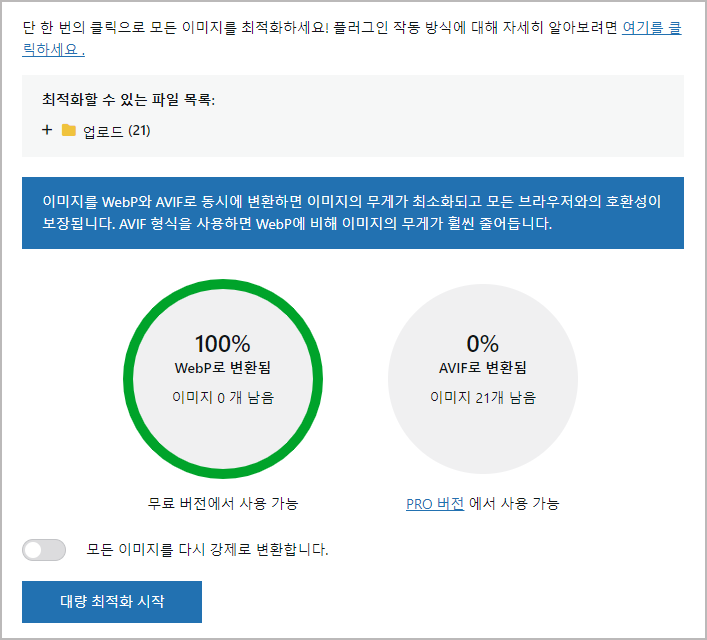
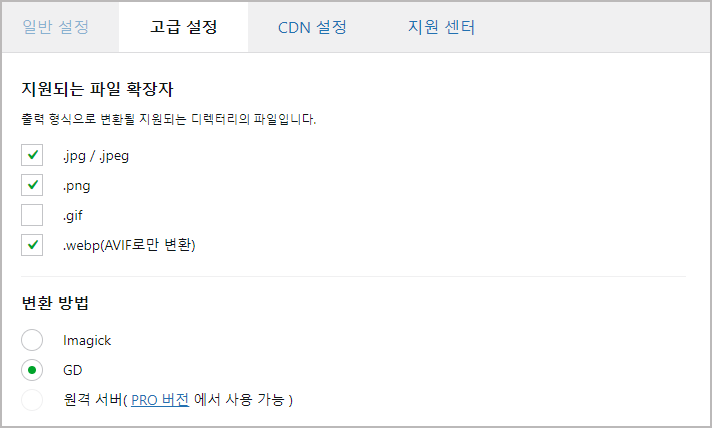
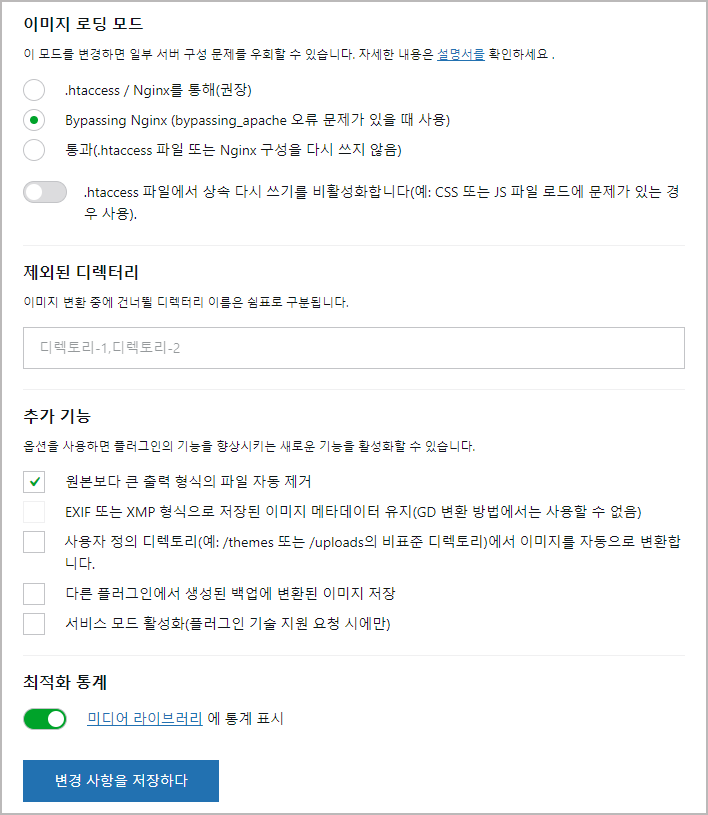
Converter for Media 설정
아래의 설정 부분을 참고하세요.





서버에 따라 이미지 로딩 모드를 바꿔줘야 하는 경우가 있습니다. 에러가 생기면 아래에서 .htacess/Nginx를 통해(권장)이 기본 모드일텐데 Bypassing Nginx를 선택하면 됩니다.

4. Flying Scripts

“Flying Scripts”는 웹사이트에서 사용되는 자바스크립트 파일을 최적화하여 페이지 로딩 속도를 향상시키는 기술이나 도구 중 하나일 수 있습니다. 이를 통해 웹페이지가 더 빠르게 로드되고 사용자 경험이 향상될 수 있습니다.
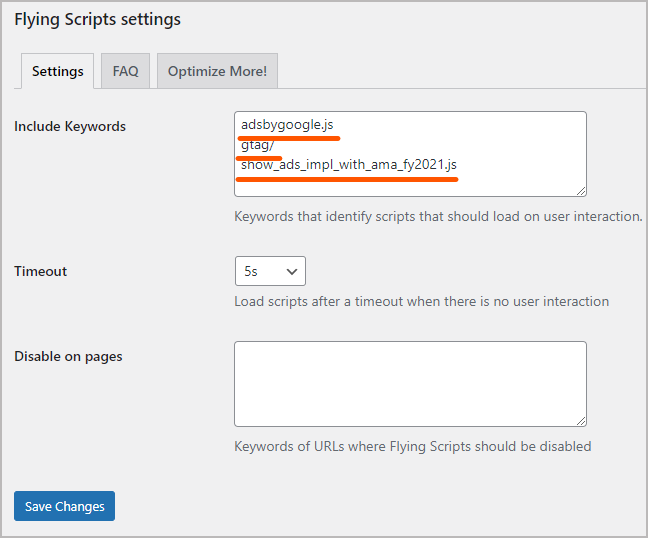
Flying Scripts 설정

핵심은 이부분 입니다. “타사 코드 영향으로 인한 Total Blocking Time 증가” 지연 시간을 가장 길게 유발하는 타사 코드 주관 서버 주체를 확인해보면, Google Double Click Ads, Google Tag Manager 입니다. 구글 애드센스를 통해 수익 실현하고자 하면 반드시 필요한 자바스크립트 코드이므로 삭제하거나 임의로 제거하면 워드프레스 블로그를 통해 수익을 발생할 수 없습니다.
반드시 필요한 자바스크립트 코드를 정상 동작하게 하면서 사이트 속도를 빠르게 하려면 기본 속성인 Javascript 코드에 defer 속성을 부여하여 Javascript 코드 다운로드 시간을 줄이는 전략을 적용하면 됩니다.
Include Keywords 부분에 아래 내용을 입력하고 Save Changes 를 누른다.
adsbygoogle.js
gtag/
show_ads_impl_with_ama_fy2021.js
참고사이트 : [워드프레스] 플러그인 1개로 애드센스 속도 최적화하는 방법
5. Jetpack

“워드프레스 Jetpack”은 워드프레스 사이트에 다양한 기능과 기능을 추가해주는 플러그인입니다. 이 플러그인은 보안, 성능 최적화, 사이트 통계 및 분석, 소셜 미디어 통합 등 다양한 기능을 제공하여 워드프레스 사용자들이 사이트를 더욱 효과적으로 관리하고 개선할 수 있도록 도와줍니다.

젯팩 플러그인은 통계를 보는 용도로만 사용할 것이고 딱 하나 “다운시간 모니터링”만 활성화시키고 시스템과 관련된 모든 설정은 비활성화 합니다. 그럼 젯팩 플러그인 설정은 끝났습니다. 플러그인 > 젯팩 > 설정에서 활성화 하면 됩니다.

상단 메뉴바에서 Autoptimize, WP Fastest Cache 캐시를 삭제해주고, 속도 테스트를 해보세요. 속도가 좋아 졌으면 좋겠네요.
애드센스 광고 관리-워드프레스 플러그인 Ad Inserter