제너레이트프레스는 워드프레스 사용자들 사이에서 인기 있는 테마 중 하나로, 그 유연성과 사용자 친화적인 특성 때문에 많은 사랑을 받고 있습니다. 이 포스트에서는 제너레이트프레스 사이드바 꾸미기 추가 CSS를 통해서 하는 방법에 대해 알아보겠습니다.
사이드바란?
사이드바는 웹페이지의 주요 콘텐츠 영역 외부에 위치한 열로, 주로 추가 정보나 관련 링크, 광고 등을 표시하는 데 사용됩니다. 워드프레스에서는 위젯을 통해 사이드바를 쉽게 꾸밀 수 있는데, 사이드바는 웹사이트 방문자에게 유용한 정보를 제공하거나, 다른 중요한 페이지로의 링크를 제공함으로써 웹사이트의 사용성을 향상시키는 역할을 합니다.
제너레이트프레스 사이드바 꾸미기
사이드바의 링크 마우스 오버시 색상 지정
아래의 소스들을 대시보드 > 외모 > 사용자정의하기로 들어가서 추가 CSS에 붙여 넣으면 됩니다.
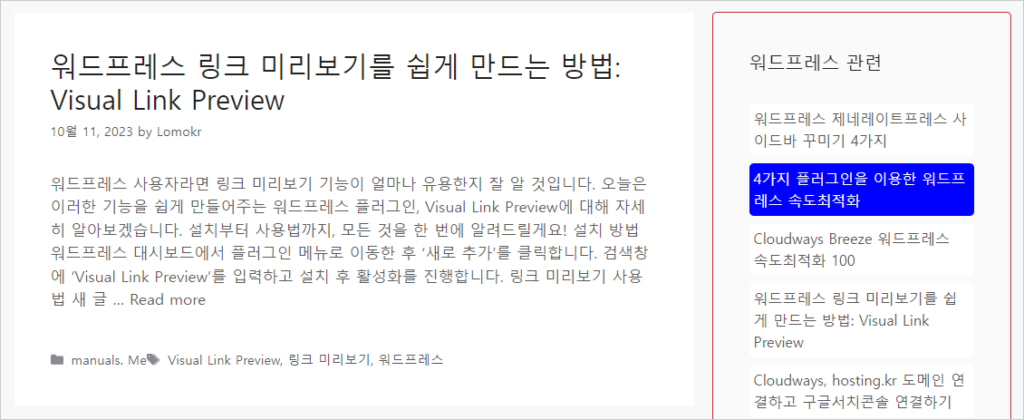
첫번째로 아래 이미지의 빨간 박스 처럼 보이는 부분 입니다. 아래 소스를 복사 하여 붙여 넣고 원하시는 색상을 넣으시면 됩니다.

/* 사이드바 위젯 링크 기본 스타일 */
.sidebar .widget a {
background-color: white; /* 기본 백그라운드 색상 */
color: #585861; /* 기본 폰트 색상 */
text-decoration: none; /* 밑줄 없애기 */
padding: 5px; /* 여백 추가 */
display: block; /* 블록 요소로 만들기 */
border-radius: 5px; /* 모서리 둥글게 */
}
/* 사이드바 위젯 링크 마우스오버 시 스타일 */
.sidebar .widget a:hover {
background-color: blue; /* 마우스오버 시 백그라운드 색상 */
color: white; /* 마우스오버 시 폰트 색상 */
}
제너레이트 테마 사이드바 고정
사이드바를 고정하는 이유는 다음과 같습니다.
사용자 경험 향상: 사이드바를 고정하면 웹 페이지를 스크롤 할 때 사이드바가 항상 화면에 표시되어 사용자가 중요한 내용을 놓치지 않게 도와줍니다.
광고 노출 향상: 긴 글을 읽을 때, 사이드바에 있는 광고가 스크롤과 함께 내려가기 때문에 사용자가 광고를 놓치기 쉽습니다. 사이드바를 고정하면 광고를 지속적으로 노출시켜 광고 수익을 높일 수 있습니다.
정보 접근성: 사이드바는 추가 정보, 링크, 카테고리 등을 표시하는 공간이며, 고정되면 사용자가 원하는 정보에 빠르게 접근할 수 있습니다.
디자인 일관성: 사이드바를 고정하면 페이지 레이아웃이 일관성 있게 유지되어 전체 웹 사이트가 깔끔하게 보입니다.
/* 제너레이트 테마 사이드바 고정 */
@media (min-width: 769px) {
#right-sidebar {
position: -webkit-sticky;
position: sticky;
top: 0;
}
}
.inside-left-sidebar, .inside-right-sidebar {
position: -webkit-sticky;
position: sticky;
top: 30px; /*상하 위치 조정 */
}
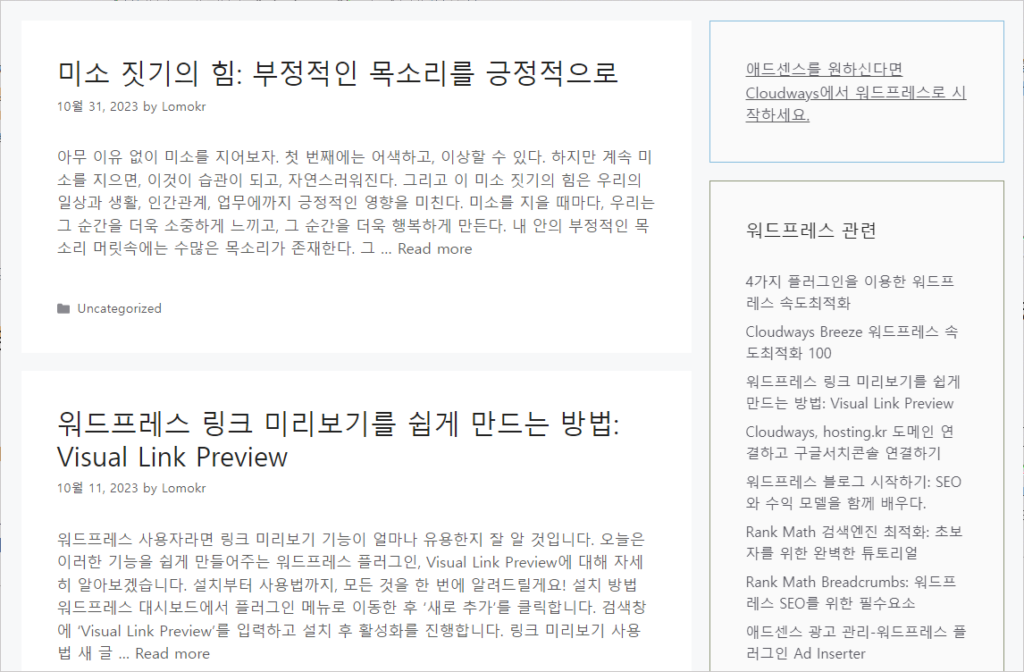
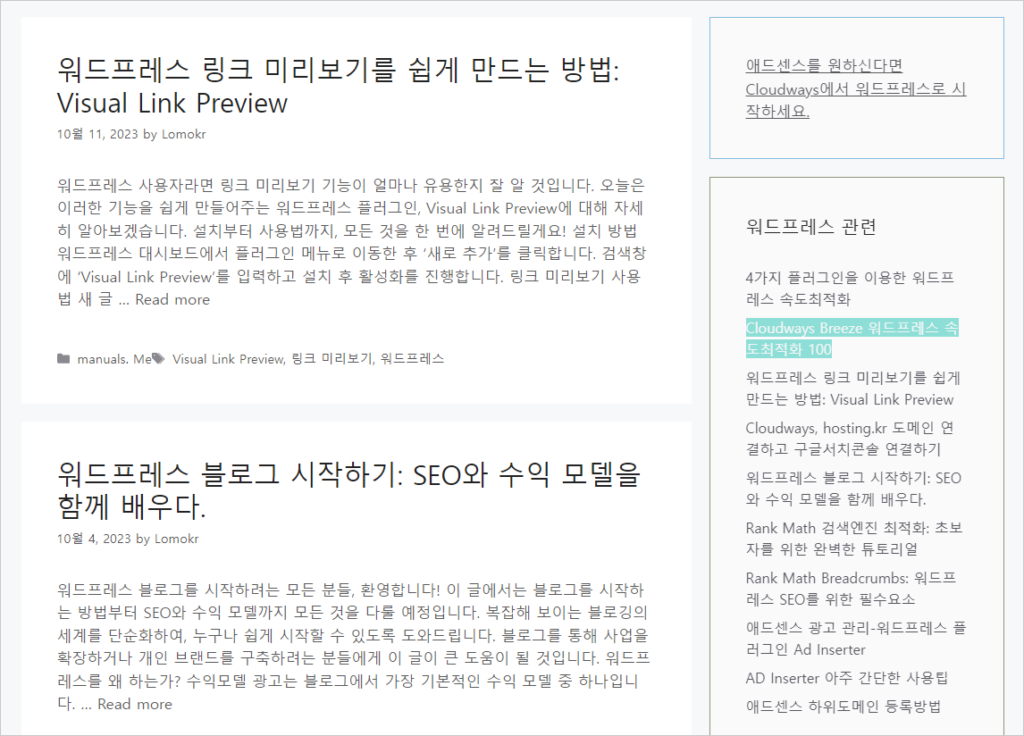
}아래의 두 이미지를 비교해 보면 어떤 느낌인지 아실 겁니다. 글은 스크롤 되는데 우측에 사이드바는 고정되어 있습니다.


위젯 모서리 둥글게 만들기
/*위젯 모서리 둥글게 */
.sidebar .widget{
border-radius: 5px;
}
위젯 테두리 색상 지정하기
/* 여기에서 원하는 색상 코드로 변경하세요. */
#block-19{border:1px solid #85bdde;}
#nav_menu-6{border:1px solid #8f9779;} 아래는 테두리의 속성을 지정하는 값입니다. solid 를 아래의 원하는 형태의 속성값으로 변경할 수 있습니다.
none : 테두리가 나타나지 않으며 기본값입니다.
hidden : 모든 테두리를 감춥니다.
solid : 테두리가 실선으로 표시됩니다.
double : 테두리가 이중선(겹선)으로 표시됩니다.
groove : 테두리 선이 입체적으로 표시됩니다.
ridge : groove의 음영값이 반대로 표시됩니다.
inset : 테두리 요소가 안으로 표시됩니다.
outset : 테두리 요소가 밖으로 표시됩니다.
dashed : 테두리가 바느질선으로 표시됩니다.
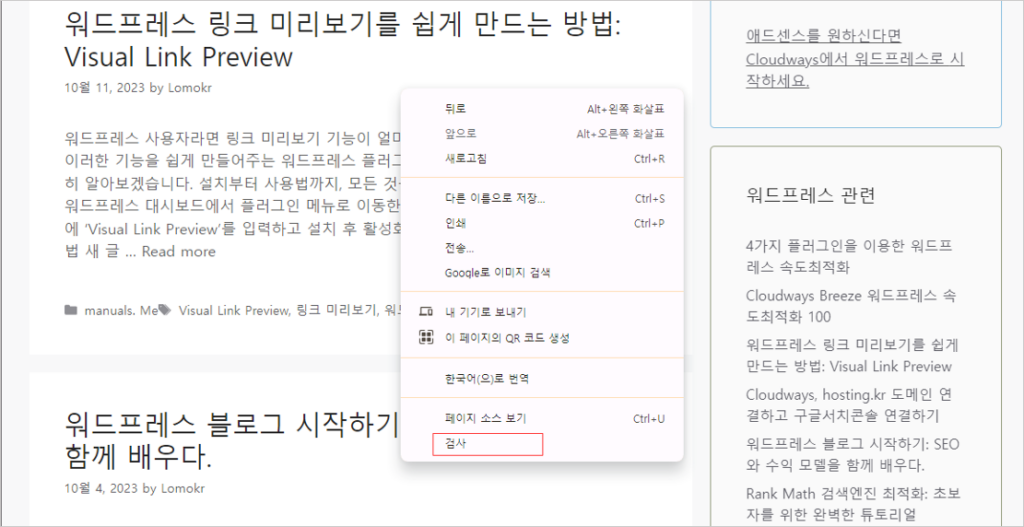
dotted : 테두리가 점선으로 표시됩니다.위 소스의 #block-19, #nav_menu-6란 값은 자신의 위젯 id 값으로 수정 해야 합니다. id값을 알아보는 방법은 아래와 같이 마우스 우측버튼을 눌러 검사 를 클릭해 들어갑니다.


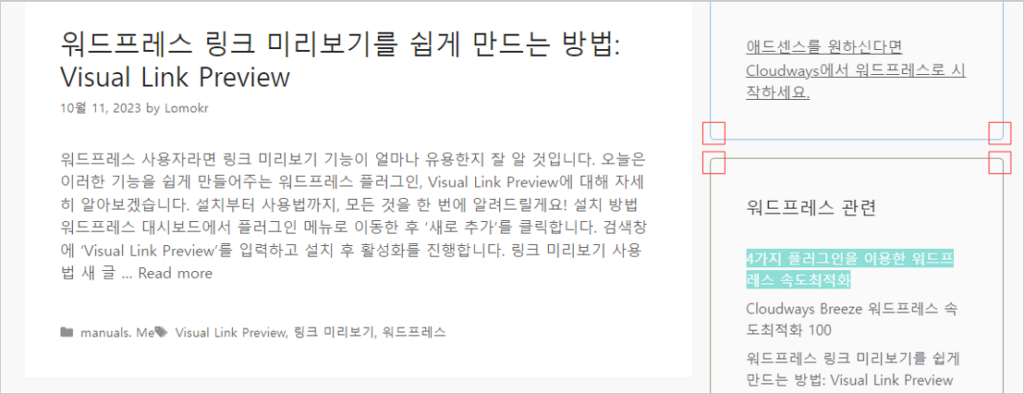
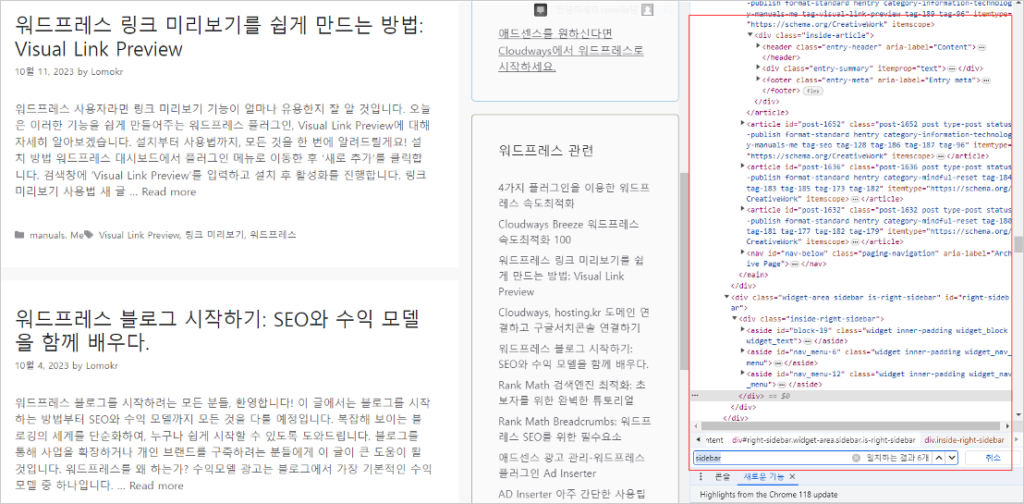
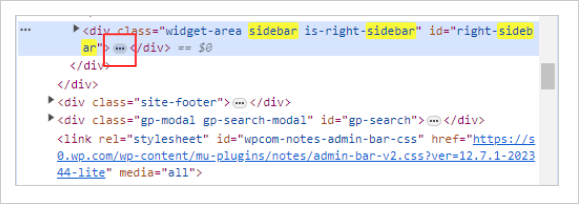
위 이미지의 빨간 박스 부분에서 ctrl + F 하고 siderbar 란 문자열을 검색하면 아래와 같이 보일텐데 문구 중간에 점 세개찍힌 부분을 클릭합니다. 그러면 소스가 확장되어 보여집니다.

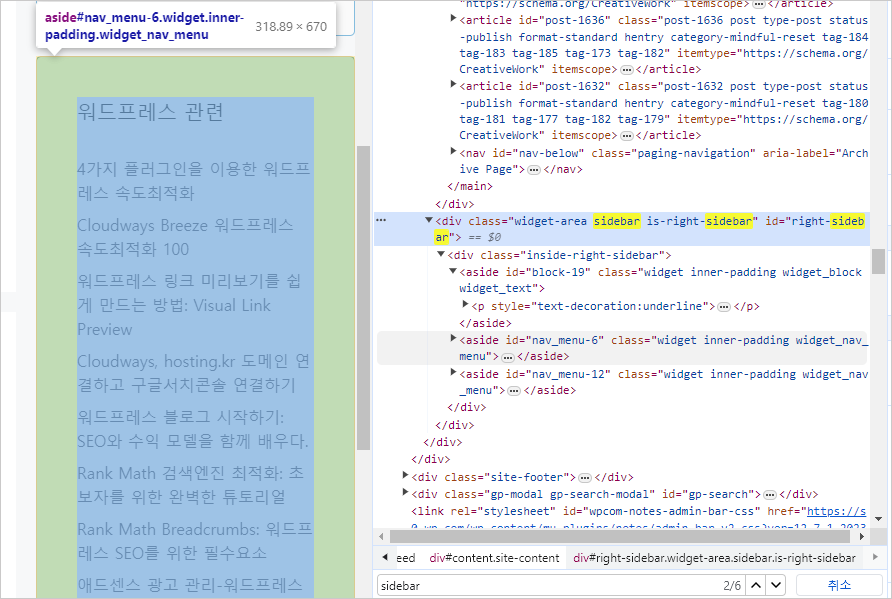
아래 그림처럼 확장된 소스위에 마우스를 가져가 보면 위젯에 박스가 보여 집니다. 그럼 그 부분 소스의 id 값을 가져와서 위 소스를 수정하시면 위젯 박스의 테두리를 만들수 있습니다.

이상 워드프레스 제너레이트프레스 테마 무료버전의 사이드바 꾸미기 였습니다.