워드프레스는 세계에서 가장 인기 있는 콘텐츠 관리 시스템 중 하나로, 사용자들이 손쉽게 웹사이트를 만들고 관리할 수 있게 해줍니다. 그 중에서도 헤더는 웹사이트의 첫인상을 결정짓는 중요한 요소입니다. 이 글에서는 제너레이트프레스 테마 헤더의 사용자 정의 방법을 자세히 살펴보겠습니다.
헤더 사용자정의 방법
테마 설정을 통한 기본 사용자정의
테마는 대부분 헤더를 사용자가 쉽게 수정할 수 있도록 지원합니다. 관리자 대시보드에서 테마가 제공하는 다양한 헤더 설정 옵션을 이용할 수 있습니다. 이 옵션들을 통해 로고, 메뉴, 배경색 등을 변경할 수 있습니다.
위젯과 플러그인을 활용한 고급 사용자정의
더 복잡한 디자인이 필요한 경우, 위젯과 플러그인을 활용할 수 있습니다. 이를 통해 소셜 미디어 아이콘, 사용자 지정 메뉴, 동적 요소 등을 헤더에 추가할 수 있습니다. 인기 있는 플러그인으로는 ‘Elementor’, ‘Header Builder’ 등이 있습니다.
헤더 디자인의 중요성
사용자 경험과 첫인상
헤더는 사용자의 첫인상과 직결되고 브랜드 아이덴티티를 반영하는 중요한 요소입니다. 깔끔하고 직관적인 디자인은 사용자 경험을 향상시키고, 사이트의 전문성과 신뢰성을 높이고, 로고, 색상, 폰트 등을 통해 브랜드의 특성과 이미지를 효과적으로 전달할 수 있습니다.
제너레이트프레스 테마 헤더 사용자 정의 하기
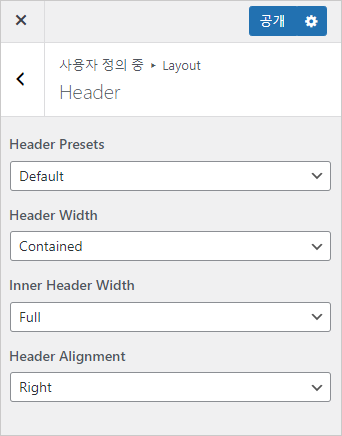
여기에서는 제너레이트프레스 무료 버전의 설정값의 예시를 살펴 보겠습니다. 외모 > 사용자정의 > Layout > Header 로 들어갑니다.

Header Presets
각 설정값의 이미지를 보면 느낌이 팍 올겁니다.
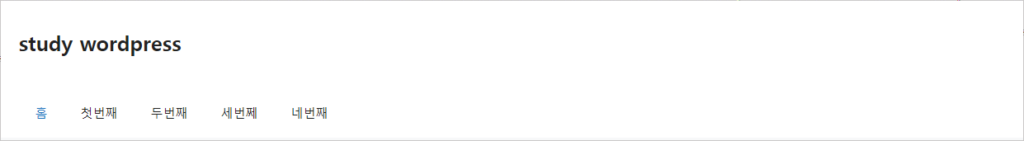
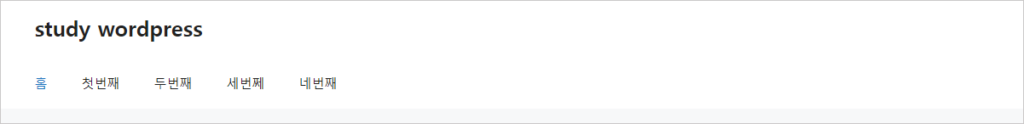
Default

Classic

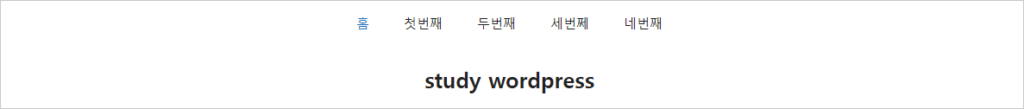
Navigation Before

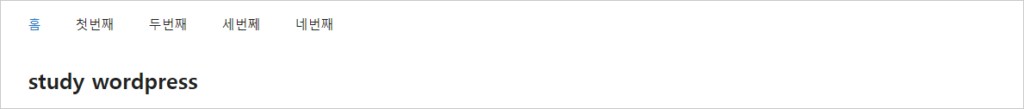
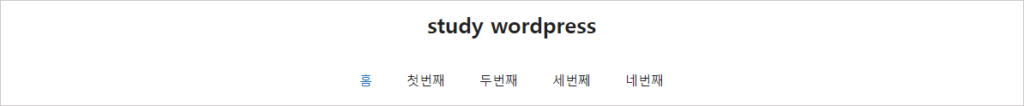
Navigation After

Navigation Before-Centered

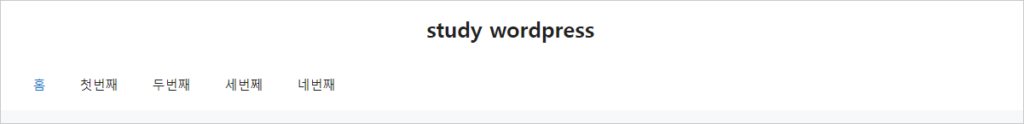
Navigation After-Centered

Navigation Left

Header Width
Full : 브라우저 가로의 전체를 사용한다는 뜻 입니다.

Contained : Layout > Container > Container Width 에서 설정한 가로 사이즈를 사용한다는 뜻 입니다. 기본값은 1200px로 되어 있습니다.

Inner Header Width
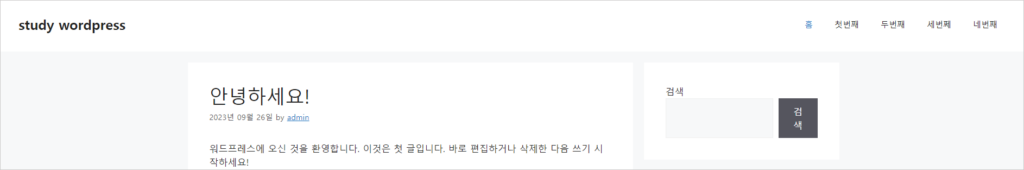
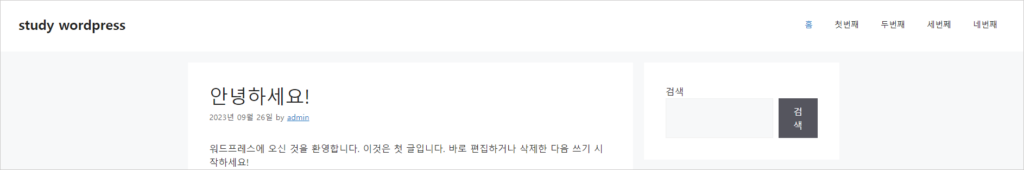
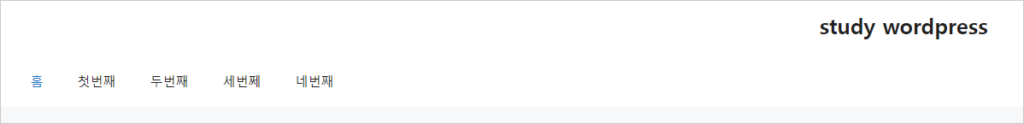
이 설정값은 Header Width 값을 Full로 설정했을때 사이트명과 메뉴의 width 값을 나타냅니다.
Full : Header Width 값을 Full로 했을때와 같은 모습입니다.

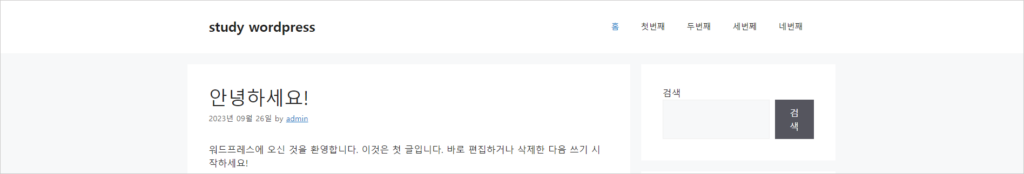
Contained : 사이트명과 메뉴가 Container 안에 위치해 있습니다.

Header Alignment
사이트명의 위치를 결정하는 값입니다. Header Presets가 Default, Navigation Left 에서는 작동하지 않습니다. Classic, Navigation Before, Navigation After, Navigation Before-Centered, Navigation After-Centered에서 사이트명의 위치를 Left, Center, Right로 변경할 수 있습니다.
Left

Center

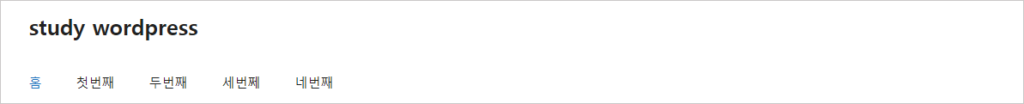
Right

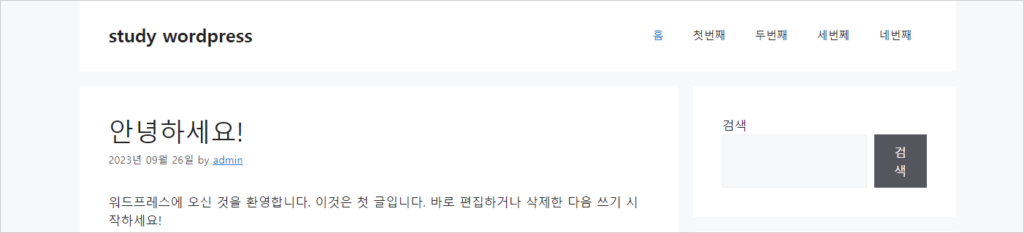
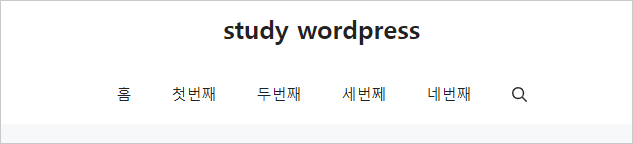
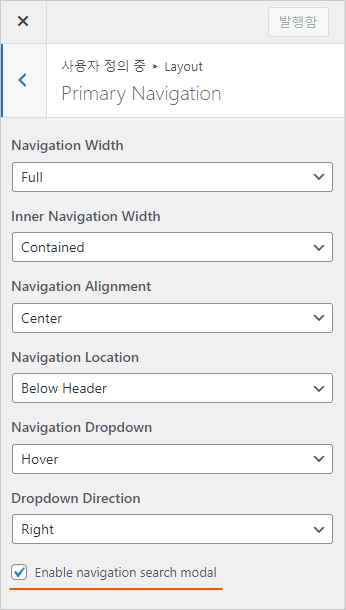
헤더 메뉴 끝에 검색버튼 추가하기

위 이미지와 같이 메뉴 끝에 검색 버튼을 추가하려면 외모 > 사용자 정의하기 > Layout > Primary Navigation 으로 가면 “Enable navigation search modal” 을 체크하면 된다.

마무리
워드프레스 헤더의 사용자 정의는 웹사이트의 전체적인 외관과 사용자 경험에 큰 영향을 미칩니다. 위 예시를 통해 헤더를 자신의 원하는 스타일로 최적화하면, 방문자의 첫인상을 결정하고, 웹사이트의 전문성과 브랜드 아이덴티티를 강화하는 데 크게 기여합니다. 지속적인 학습과 실험을 통해 워드프레스 헤더를 최적화하고, 방문자에게 최상의 경험을 제공해보세요.
워드프레스 링크 미리보기를 쉽게 만드는 방법: Visual Link Preview
애드센스를 원하신다면 Cloudways에서 워드프레스로 시작하세요.