애드센스 광고 관리 워드프레스 플러그인 Ad Inserter는 워드프레스 애드센스 광고 삽입을 보다 쉽게 관리할 수 있도록 도와주는 플러그인입니다. 사용자들이 쉽게 광고를 삽입하고 위치와 빈도를 선택할 수 있도록 다양한 편집 기능을 제공합니다. 또한, 광고가 최적의 위치에 배치될 수 있도록 화면 해상도나 디바이스 유형에 따라 광고 블록을 제어하는 기능도 있습니다. 무료로 제공되는 기본 기능 외에도 유료 버전을 통해 확장 기능을 이용할 수 있어 더욱 편리하게 광고를 관리할 수 있습니다. 워드프레스에서 광고 삽입을 관리할 때 편리하고 강력한 기능을 제공하는 Ad Inserter를 추천합니다.
애드센스 광고 관리 플러그인 설치하기
플러그인을 설치하려면 WordPress 대시보드에 로그인하여 WordPress 메뉴에서 Plugins를 클릭하고 플러그인 페이지 우측 상단의 플러그인 검색에 ad inserter를 검색하고 아래 이미지와 같은 플러그인을 찾아 지금설치를 클릭한 다음 플러그인을 활성화합니다.

Ad Inserter 설정창 열기
워드프레스 > 플러그인 > Ad Inserter > Setting
워드프레스 > 설정 > Adinserter
Ad Inserter 설정 하기
1. 애드센스와 Ad Inserter 연결하기
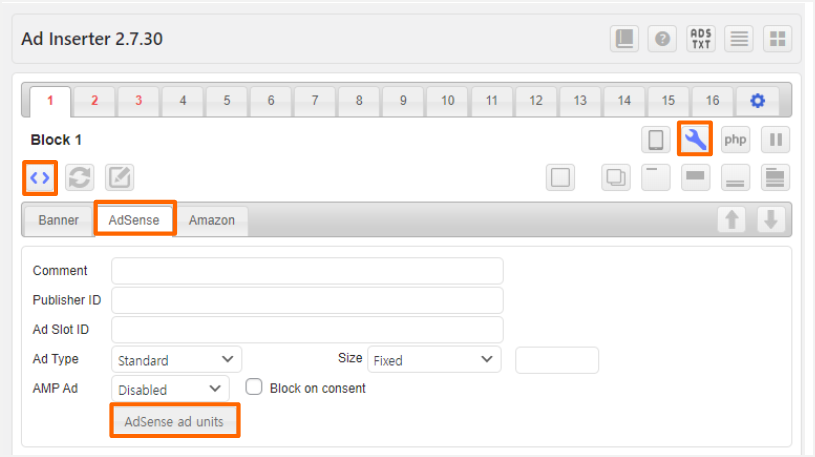
플러그인 설정 페이지에서 직접 애드센스 광고 코드를 가져오도록 Ad Inserter를 구성할 수 있습니다. 애드센스 관리 페이지에서 광고 코드를 복사하여 다시 Ad Inserter 코드 블록에 붙여넣을 필요가 없습니다. 그런 다음 애드센스 광고를 미리 보고 필요한 위치에 광고 코드를 가져올 수 있습니다.
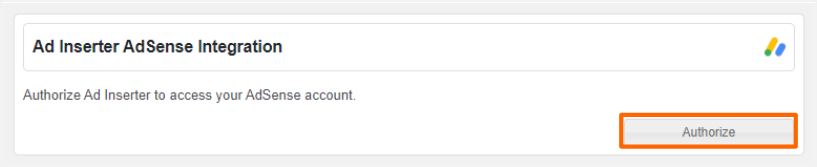
AdSense 계정에 액세스하여 광고 단위 및 광고 코드를 가져오려면 Ad Inserter 플러그인을 승인해야 합니다. 아래 사진에 네모박스를 체크하세요.


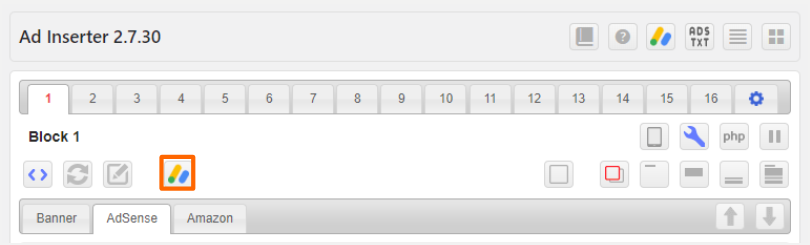
그런 다음 adinserter.pro 에 대한 액세스 권한을 부여하라는 메시지가 표시됩니다 . 이 웹사이트는 승인을 받아 귀하의 웹사이트에 있는 플러그인으로 전송합니다. 액세스 권한을 부여하려면 계속을 클릭하세요 . Ad Inserter 설정 페이지로 다시 리디렉션되고 애드센스 광고 단위를 위한 새 버튼이 툴바에 추가됩니다.

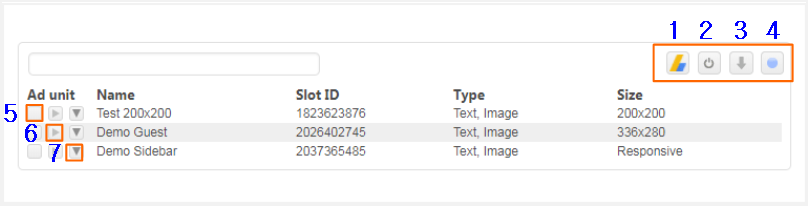
아래 사진의 번호와 매칭하여 보세요.
( 애드센스에서 광고를 설정하지 않으셨다면 애드센스에서 광고 > 광고 단위 기준 에 가서 광고를 설정을 하셔야 광고 목록이 올라 옵니다. )

- 애드센스 버튼을 클릭하면 애드센스 관리 페이지가 열립니다.
- 승인 취소 버튼을 클릭하면 애드센스 계정에 대한 액세스 권한이 제거됩니다.
- 새로고침 버튼을 클릭하면 애드센스 광고 단위가 새로고침됩니다. 새 광고 단위를 만들거나 기존 광고를 변경하는 경우 새 광고 단위에 액세스하려면 목록을 새로고침해야 합니다.
- 활성/모든 광고 단위 버튼을 클릭하면 활성 광고 단위와 모든 광고 단위 간에 전환됩니다.
- 애드센스 코드 복사 버튼은 광고 코드를 Ad Inserter 클립보드에 복사합니다. 그런 다음 코드 블록에 붙여넣을 수 있습니다.
- 애드센스 광고 미리보기는 미리보기 창을 열고 의미없는 단락 사이에 이 광고 단위를 표시합니다. 여기에 광고 블록이 비어 있을 수 있습니다. 이는 애드센스에서 광고 코드에 표시할 광고가 없을 때 빈 블럭으로 보여집니다.
- 애드센스 코드 가져오기 버튼은 현재 선택된 코드 블록에 광고 코드를 복사합니다.
2. ads.txt 삽입하기
우선 애드센스로 가서 사이트 > 내도메인 을 클릭하면 ads.txt 감지됨 이라고 나오는데 여기를 클릭하고 값을 복사하고 Ad Inserter 설정창으로 온다.
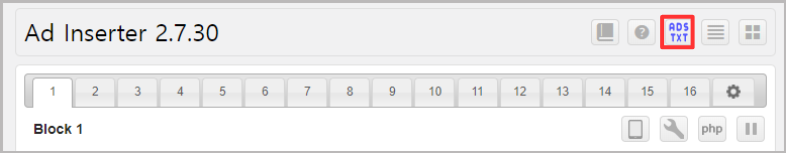
ADS TXT 버튼을 클릭하세요.

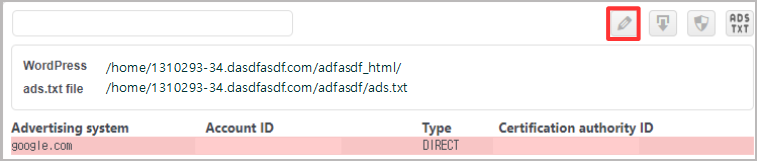
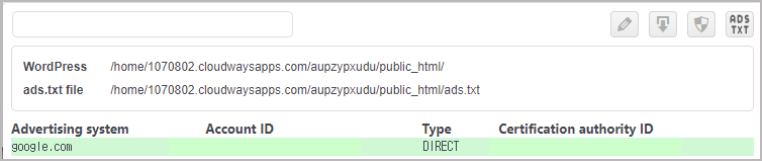
Ad Inserter 광고 입력창 아래에 다음과 같이 블럭이 보인다. 여기서 연필 모양을 클릭한다.

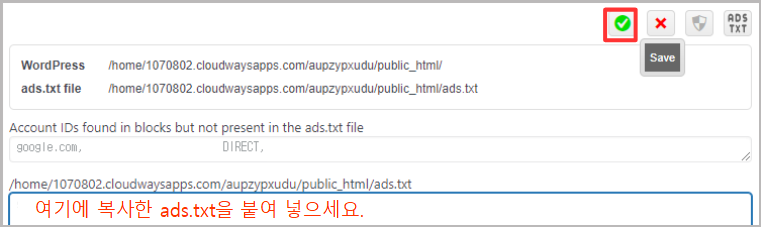
여기에서 복사한 ads.txt 값을 붙여 넣는다.

아래 처럼 연한 녹색빛이 되는 창으로 바뀌면 잘 된것이다.

3. 애드센스 자동광고 삽입하기
애드센스에서 자동광고를 설정하였다면 광고가 송출 됩니다. 애드센스에서 광고 > 코드복사히기를 클릭하여 스크립트를 복사하여 아래 과정을 따라 하세요.

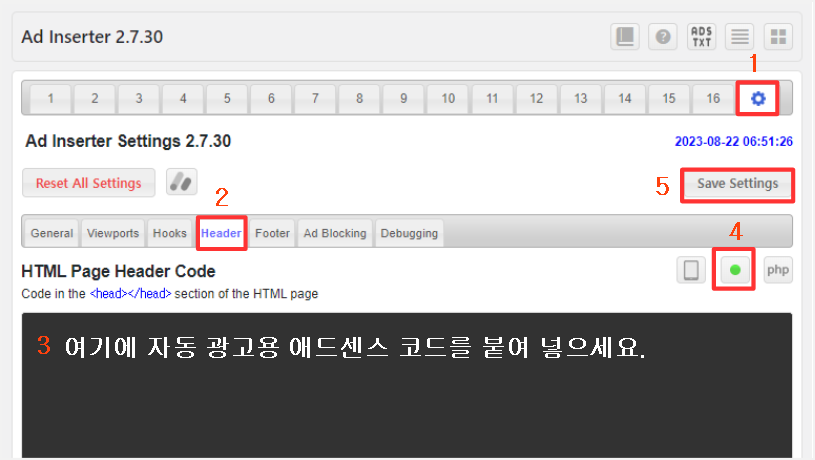
- 마지막 탭( ⚙ 일반 플러그인 설정) 을 클릭합니다.
- 헤더 탭을 클릭합니다.
- 자동 광고용 애드센스 코드를 코드 창에 붙여넣기.
- 코드 창 위의 활성화 버튼을 클릭하여 헤더 코드를 활성화합니다.
( *** 녹색 표시등이 켜져 있어야 함 *** ) - 설정 저장 버튼을 클릭하여 설정을 저장합니다.
4. 애드센스 원하는 위치에 광고 삽입하기
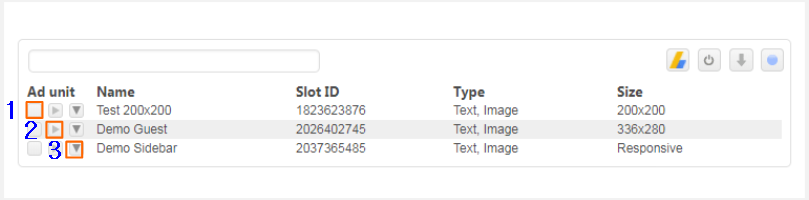
애드센스에서 광고를 설정 하셨다면 아래와 같이 광고 목록을 볼 수 있는데 원하는 광고를 선택하여 코드 가져오기를 클릭하면 코드가 블럭에 복사가 됩니다. 아래를 참고하세요.

- 애드센스 코드 복사 버튼은 광고 코드를 Ad Inserter 클립보드에 복사합니다. 그런 다음 코드 블록에 붙여넣을 수 있습니다.
- 애드센스 광고 미리보기는 미리보기 창을 열고 의미없는 단락 사이에 이 광고 단위를 표시합니다. 여기에 광고 블록이 비어 있을 수 있습니다. 이는 애드센스에서 광고 코드에 표시할 광고가 없을 때 빈 블럭으로 보여집니다.
- 애드센스 코드 가져오기 버튼은 현재 선택된 코드 블록에 광고 코드를 복사합니다.

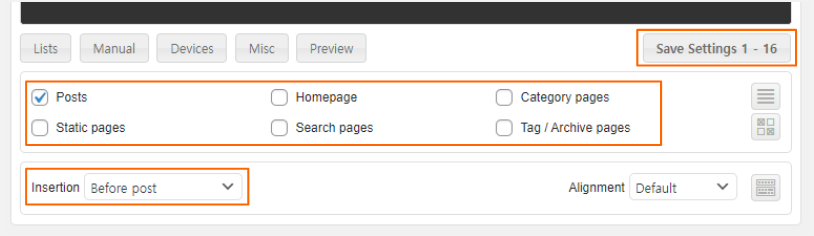
여기서는 post에 글 상단에 광고를 삽입해 보겠습니다. posts 에 체크하시고 Insertion 에서 Before post 를 선택합니다. 그리고 사진 우측 상단 Save Settings 1-16 을 클릭하면 모든 포스트에 광고가 송출됩니다. 중복체크가 가능 하니 원하는 곳을 체크하면 됩니다.

광고 삽입 위치를 결정하는 부분은 아래 링크를 참고 하시면 직관적으로 위치를 결정 할 수 있습니다.
참고 사이트 : Ad Inserter