애드센스 하위도메인 등록방법은 2023년 08월 20일 현재 없다가 결론 입니다. Google에서는 이 변경사항을 2023년 3월 20일부터 자동 적용합니다. 이전에 이미 등록하셨던분들은 자동적용을 거부하면 하위도메인의 기능을 사용할 수 있는것 같은데… 2023년 3월 20일 이후에 하위도메인을 등록하시려면 불가 합니다.
어떻게 해야 하나?
이 글의 내용이 적용되는 필요조건은 상위도메인을 가지고 있으며 이제 애드센스를 승인 받으신 분들중에 사이트를 하나 더 만드실 분들이 해당합니다.
구글 애드센스 고객센터의 글을 보면 핵심은 아래와 같습니다. 더 자세히 알고 싶으신 분들은 인용구 아래 링크를 참고 하세요.
이제 더 이상 사이트 페이지에서 기존 사이트의 일부인 하위 도메인을 추가하거나 관리할 수 없습니다. 사이트에 속한 계정의 기존 하위 도메인은 모두 삭제될 예정입니다. 이 변경사항이 광고 게재나 수입에 영향을 미치지는 않습니다.
그래서 뭔가 좋아진건가? 안좋아진건가? 할 수도 있는데 이미 상위도메인으로 애드센스 승인을 받으신 분들은 하위도메인으로 블로그를 만들고 설정을 조금만 해주면 광고가 송출됩니다. 애드센스를 또 안받아도 된다는 거죠!
작업순서
- 도메인 구매한 곳에서 하위도메인을 추가 하기
- 구글 서치콘솔에 등록하기
- 클라우드웨이즈에서 어플리케이션(사이트)을 추가 하기
- 워드프레스 셋팅하기
- 새로만든 사이트에 구글 애드센스코드, ads.txt 를 추가 하기
- 광고 설정 하기
1. 하위도메인 설정하기
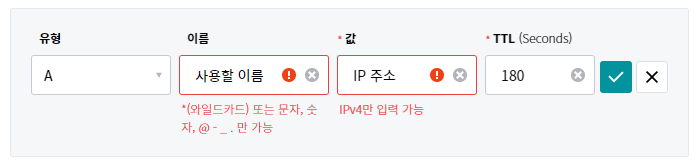
자신의 도메인을 구입한 사이트에서 도메인 관리로 가셔서 아래를 참고하여 사용할 하위도메인의 레코드값을 추가하고 구글 서치콘솔에 등록합니다.

2. 클라우드웨이즈 어플리케이션 추가 하고 설정하기
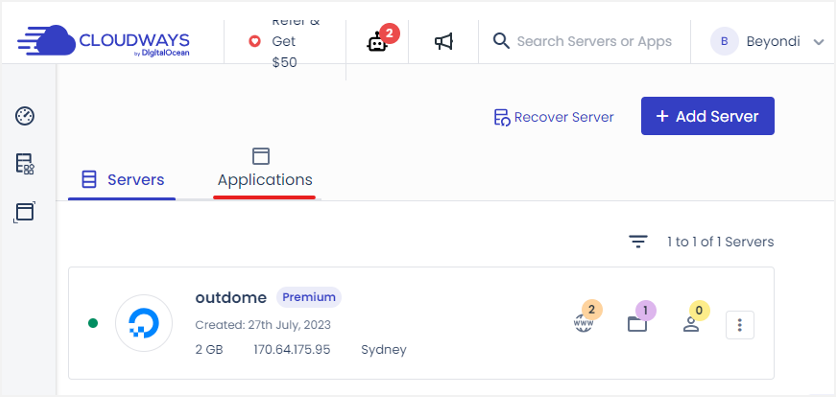
클라우드웨이즈에 접속해서 내 서버로 들어간다. 우측상단에 Add Application을 클릭한다.

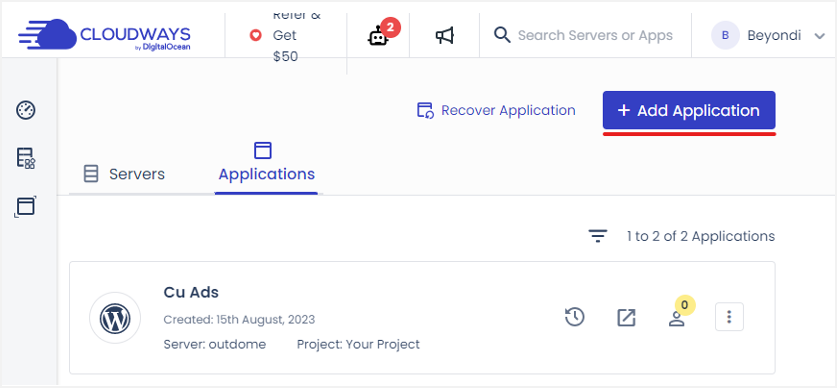
아래와 같이 창이 뜨는데 Add Server 말고 내 서버를 클릭하고 들어가면 Add Application이 보이는데 클릭한다.

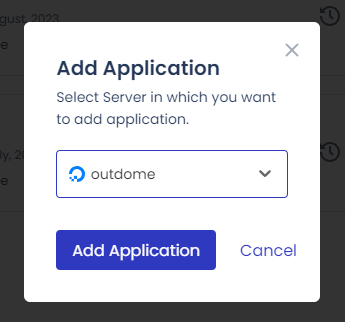
내 서버를 선택하고 Add Application을 클릭한다.

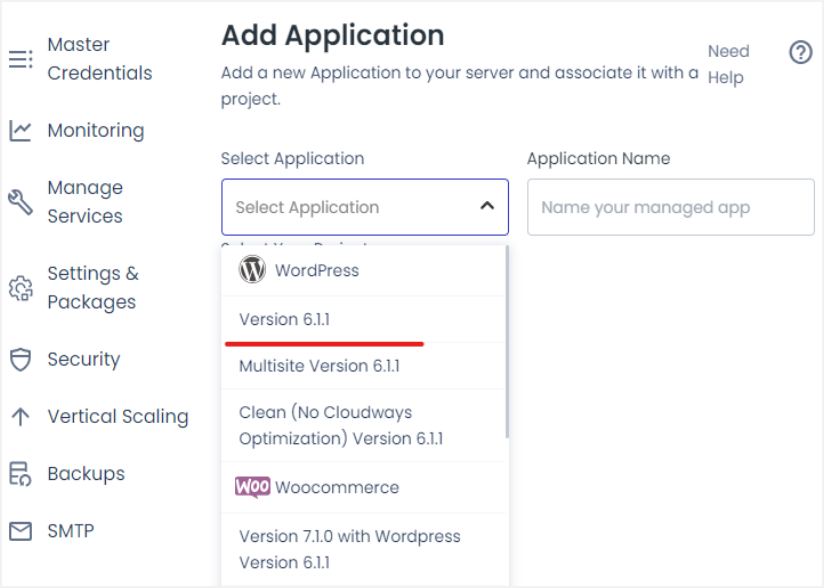
Select Application 에서 WordPress Version 6.1.1을 체크하고 Application Name 을 만들어준다. 그리고 Add Application을 클릭하면 몇분정도의 시간이 지나면 하위도메인에 사용할 사이트가 만들어진다.

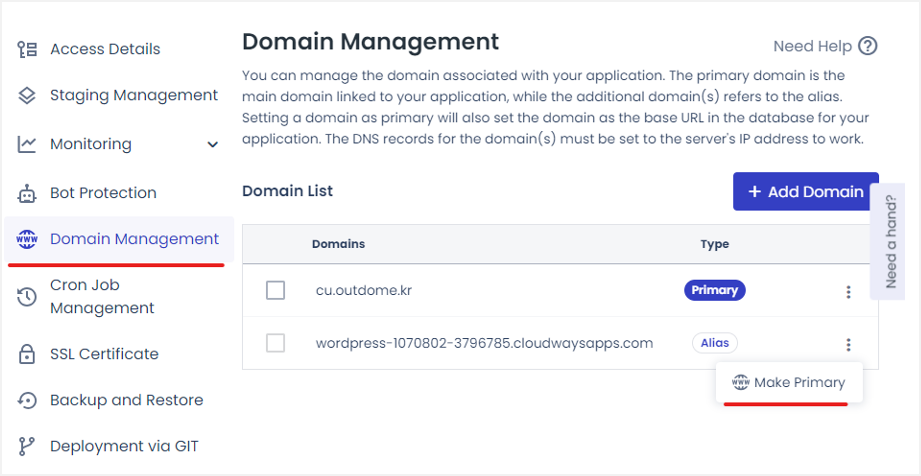
Domain Management 에서 Add Domain 하여 만들어준 하위도메인을 등록하고 이 도메인을 이 사이트의 Primary 도메인으로 만들어준다.

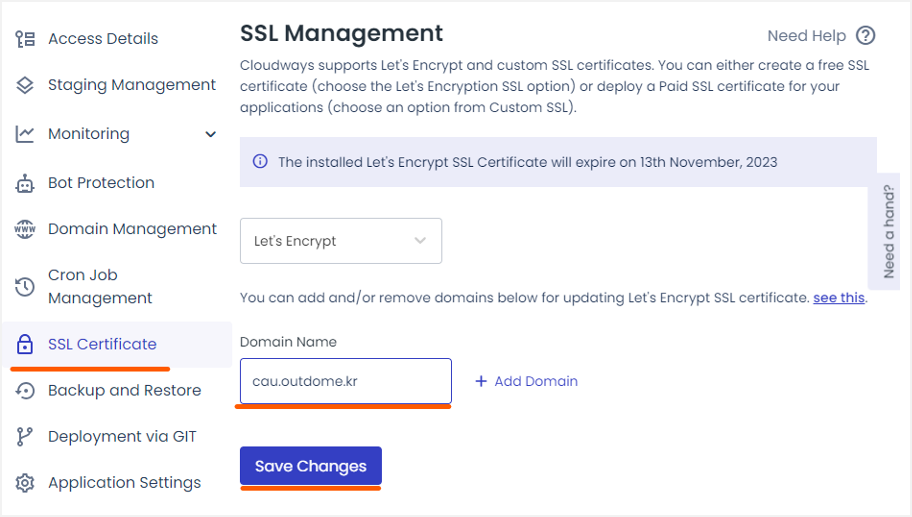
SSL Certificate 에서 도메인 이름을 넣어 주고 Save Canges 해주면 설정은 끝난다.
SSL 인증서(Secure Sockets Layer Certificate)는 웹 사이트와 웹 브라우저 간의 데이터를 암호화하여 안전하게 전송하기 위한 중요한 보안 인증서입니다. 이전에는 인터넷에서 주로 개인 정보와 결제 정보를 암호화하지 않고 전송하면 해커들이 해당 정보를 간단하게 해킹할 수 있었습니다. 그런데, SSL 인증서를 통해 정보 보호 수준이 대폭 향상되면서 더욱 안전한 인터넷 환경을 만들 수 있게 되었습니다.

워드프레스 어드민 패널에서 워드프레스를 테마설치, 플러그인설치 등등 처음 만들었던것 처럼 세팅을 해주면 된다.
3. 워드프레스 세팅하기
워드프레스 세팅하기 ( 준비중 )
4. 구글 애드센스코드, ads.txt 추가하기
워드프레스 셋팅이 끝났으면 Ad Inserter 와 Head & Footer Code 플러그인을 설치하고 활성 한다. 마지막에


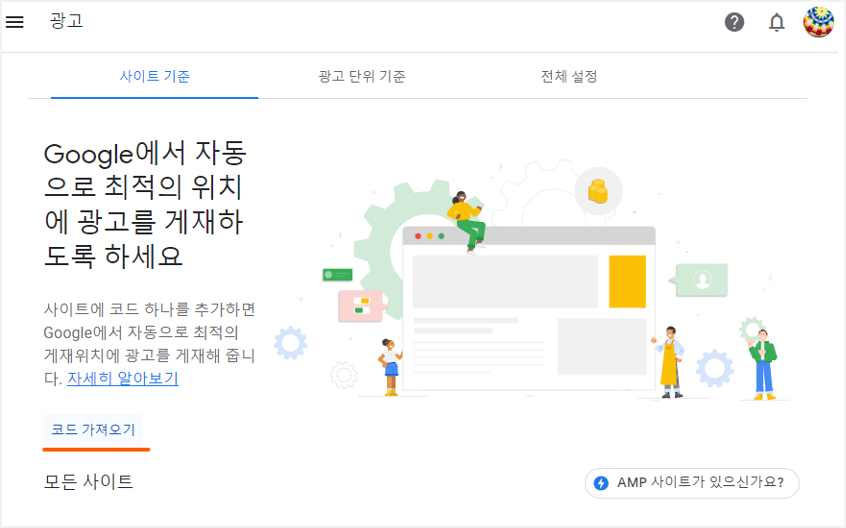
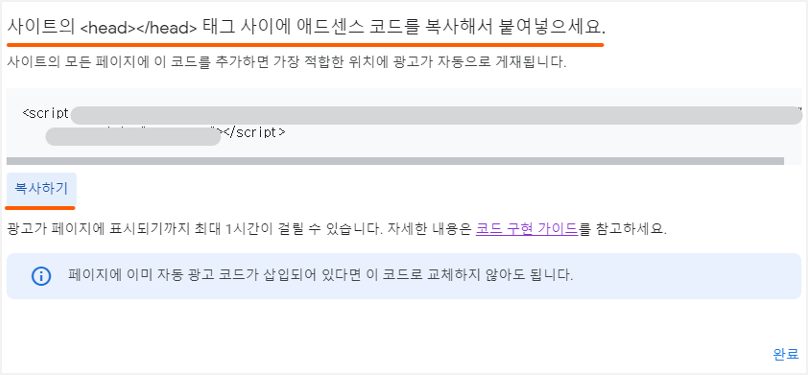
구글 애드센스로가서 광고 메뉴로 가면 코드가져오기가 있는데 클릭하고 들어가 복사를 한다.


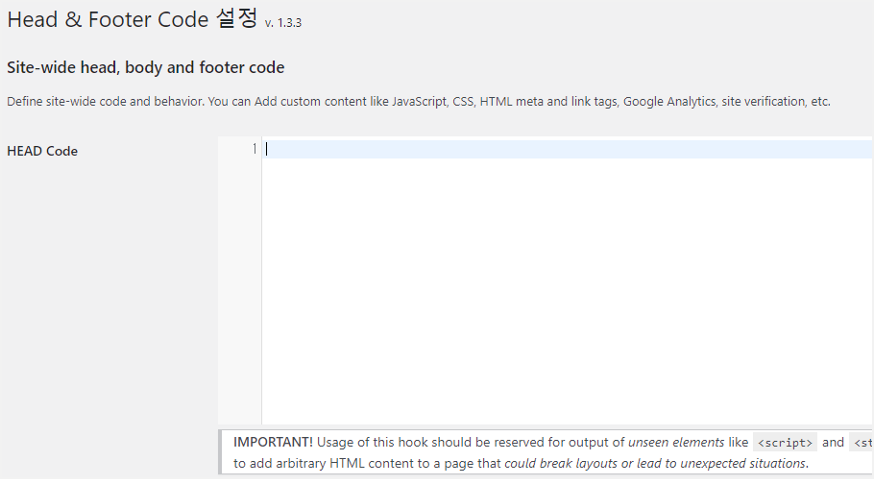
Head & Footer Code 플러그인 설정에서 Head Code 부분에 붙여 넣기 하고 저장을 한다.
* 이부분은 Ad Inserter에서도 가능하다. 아래의 5. Ad Inserter 광고설정하기 링크를 참고 하세요.

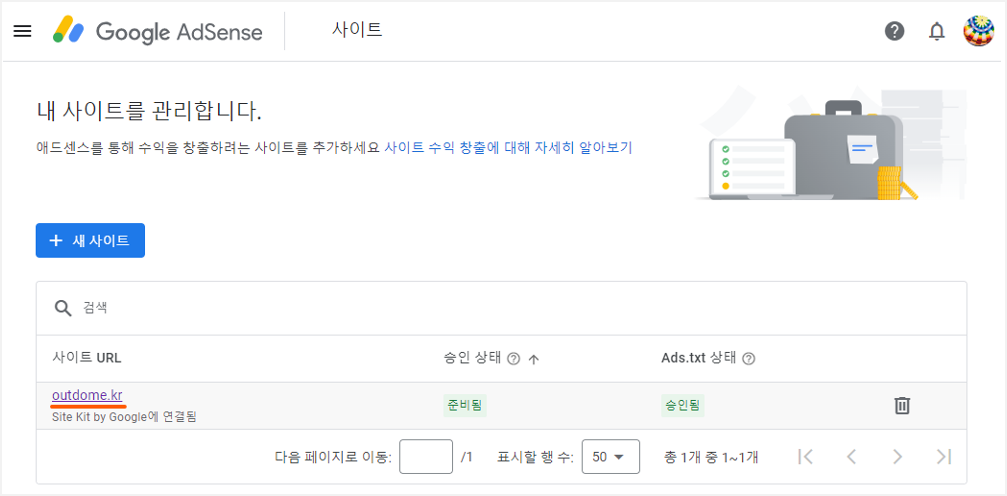
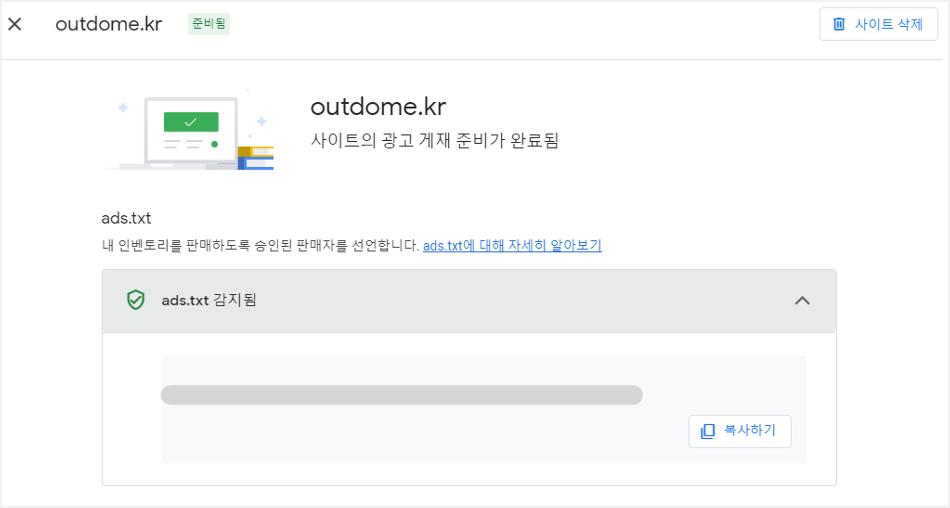
애드센스 사이트 메뉴로 간다. 이미 등록된 내 사이트를 누르면 Ads.txt 감지됨으로 나와 있을텐데 여기를 클릭해서 나오는 값을 복사한다.


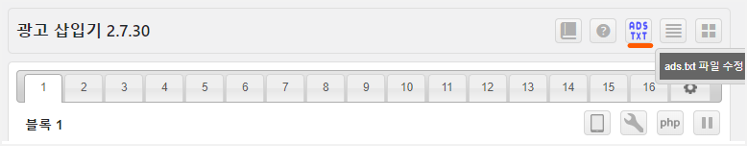
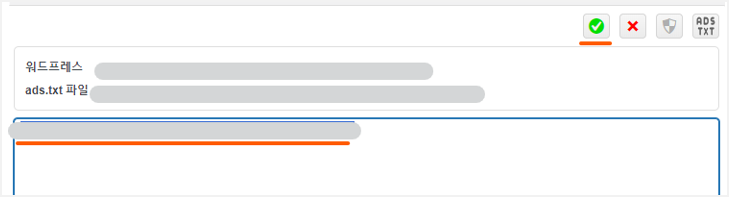
워드프레스에서 Ad Inserter 플러그인 설정창에서 우측상단에 Ads.txt 버튼을 클릭해 붙여넣기 하여 저장을 한다. 또한 Ads.txt 파일을 만들어 sftp로 웹사이트 루트디렉토리로 업로드 해도 된다.


이제 사이트에 광고가 붙는지 확인만 하면 됩니다.