만약 당신이 Cloudways를 사용하고 계신다면 잡다한 캐시플러그인을 삭제하시고 Cloudways가 기본제공하는 Breeze 를 당장 사용하세요. 이전 글에서 사용한 플러그인은 1. Autoptimize, 2. WP Fastest Cache, 3. Converter for Media, 4. Flying Scripts, 5. Jetpack 플러그인을 사용한 워드프레스 속도최적화를 알려드렸는데 Cloudways가 기본제공하는 Breeze만 이용해도 충분한 속도가 나옵니다.
Cloudways Breeze는?
Cloudways Breeze는 Cloudways에서 개발한 워드프레스 캐시 플러그인입니다. 이 플러그인은 웹사이트의 로딩 속도를 빠르게 만들어 주며, 다양한 최적화 기능을 제공합니다.
주요 기능
- 파일 레벨 캐시 시스템
- 데이터베이스 클린업
- CSS, JS 최소화
- Varnish 캐시 지원
- CDN 통합
Cloudways Breeze 설치
혹시나 Breeze가 없거나 삭제하시분을은 다음 설치 단계를 따라 플러그인을 설치하고 활성화 하세요.
설치 단계
- 워드프레스 대시보드로 이동
- ‘플러그인 > 새로 추가’ 클릭
- ‘Breeze’ 검색
- ‘설치’ 버튼 클릭
- ‘활성화’ 버튼 클릭
워드프레스 속도최적화 방법
이번에 사용한 플러그인은 1. Breeze 2. Flying Scripts 3. Converter for Media, 4. Jetpack 플러그인(오로지 통계용)을 사용하여 셋팅을 하였습니다.
여기서는 Breeze 셋팅 옵션만 알아 보겠습니다. 나머지는 아래 링크에서 Flying Scripts, Converter for Media, Jetpack 플러그인을 참고하세요. 그리고 설치된 Autoptimize, WP Fastest Cache 플러그인은 충돌이 생기니 삭제를 해주세요.
Cloudways를 사용하고 계신다면 Breeze는 기본값으로 워드프레스에 설치가 되어 있습니다. 그러니 설정만 잘 하시면 되겠죠!
Breeze 설정
- BASIC OPTIONS (일반설정)
- FILE OPTIMIZATION (파일 최적화)
- PRELOAD (프리로드)
- ADVANCED OPTIONS (고급옵션)
- HEARTBEAT API(하트비트 API)
- DATABASE OPTIONS (테이터베이스 옵션)
- CDN
- VARNISH(광택)
- TOOL (도구)
- FAQS (자주 묻는 질문)
BASIC OPTIONS (일반설정)
일반 설정은 “캐시로그인 사용자?를 제외한 모든 옵션을 선택 해 주었습니다.
- 캐시 시스템 on
(이는 모든 경우에 활성화된 상태로 유지하도록 권장하는 기본 캐시입니다. 기본 캐시는 WordPress 웹사이트용 내부 및 정적 캐시를 구축합니다.) - 다음 이후 캐시 제거 1440 기본값
(X분 후에 내부 캐시를 자동으로 제거합니다. 기본적으로 1440분(1일)으로 설정되어 있습니다.) - Gzip 압축 on
(파일을 압축하여 HTTP 요청을 줄이고 더 빠르게 만들려면 이 옵션을 활성화하세요.) - 브라우저 캐시 on
(만료 헤더를 정적 파일에 추가하려면 이 옵션을 활성화하세요. 그러면 브라우저가 서버에서 파일을 요청하거나 브라우저 캐시에서 파일을 가져오도록 요청합니다.) - 지연 로드 이미지 on
(화면에 표시되기 전에 이미지가 로드되기 시작합니다.)
iFrame 지연로드 on
기본 브라우저 지연 로드 활성화 on - 교차 출처 안전 링크 on
(target”_blank” 속성이 있는 링크에 “noopener noreferrer”를 적용하고 앵커가 외부 웹사이트로 연결됩니다.) - 캐시 로그인 사용자 off
(멤버쉽 사이트가 아니라면 캐싱할 필요가 없습니다. 멤버쉽 사이트라면 필요한 부분을 활성화 하세요.)
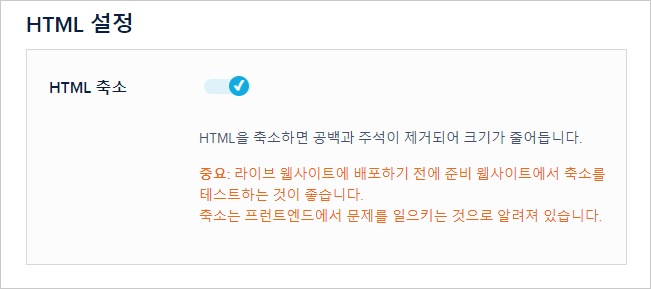
FILE OPTIMIZATION (파일 최적화)
아래 그림을 참조하세요.




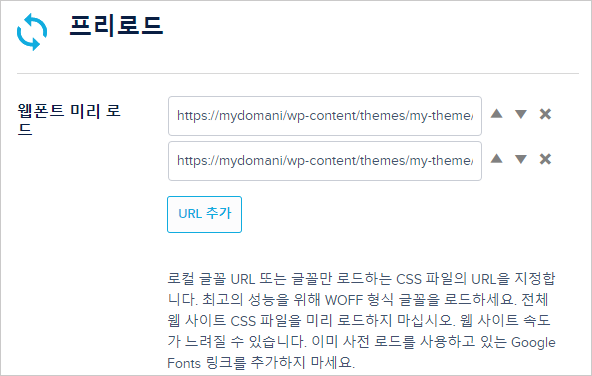
PRELOAD (프리로드)
사용할 폰트의 주소를 입력하여 추가 한다.
예) https://내 도메인/wp-content/themes/사용하는 테마이름/assets/fonts/폰트이름.woff

//www.google-analytics.com
//www.googletagmanager.com
//fonts.googleapis.com

만약에 CDN 서비스를 이용한다면 위 DNS 요청 프리 패치에 자신의 CDN 서비스의 주소를 넣어 주세요. 저도 아직 CDN을 사용하지 않고 있어서 패스 하였습니다.
Cloudways의 CDN 서비스를 이용하고 있으시다면 CDN 부분을 설정 하세요. CDN 부분을 활성화 하고 자신의 CDN 서비스의 주소를 입력하고 저장합니다. 그리고 위 DNS 요청 프리 패치에 //cnd.domain.com 이런 형식으로 작성하시면 됩니다.
나머지 부분은 기본값으로 셋팅되어 있습니다.
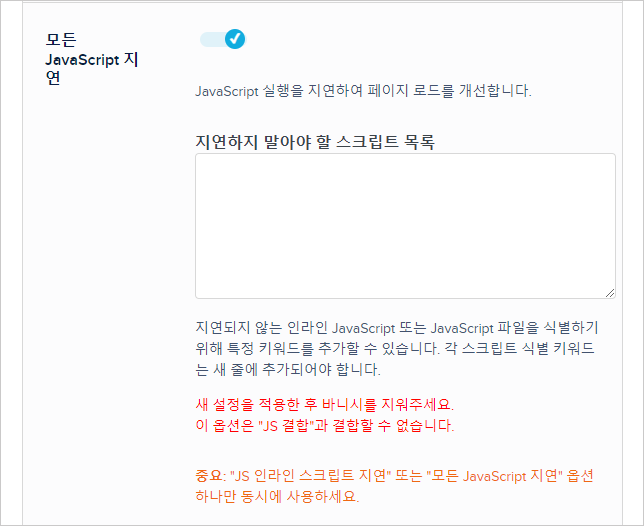
Flying Scripts를 꼭 설치 하세요.
왜 이 플러그인을 사용해야 합니까?
Flying scripts
JavaScript는 리소스를 많이 사용합니다. 중요하지 않은 JavaScript(초기 렌더링에는 필요하지 않음)의 실행을 지연함으로써 중요한 JavaScript 파일에 우선 순위를 지정하고 더 많은 리소스를 제공하게 됩니다. 이렇게 하면 렌더링 시간, 대화형 시간, 첫 번째 CPU 유휴 시간, 최대 잠재적 입력 지연 등을 줄일 수 있습니다.
이제 아래 링크를 참고하여 Flying Scripts 플러그인을 설치 셋팅하세요. Autoptimize, WP Fastest Cache 플러그인은 충돌이 생기니 삭제를 해주세요.