랭크매스(Rank Math)는 워드프레스 SEO 플러그인 중 하나로, 사이트의 검색 엔진 최적화를 도와줍니다. 이 글에서는 랭크매스의 Breadcrumbs 기능에 대해 자세히 알아보겠습니다.
Breadcrumbs란?
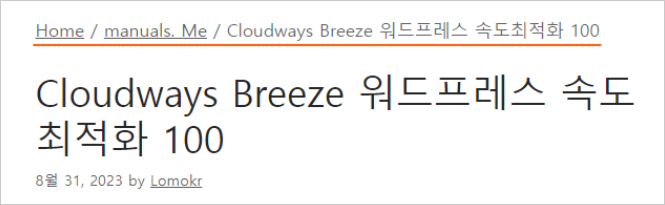
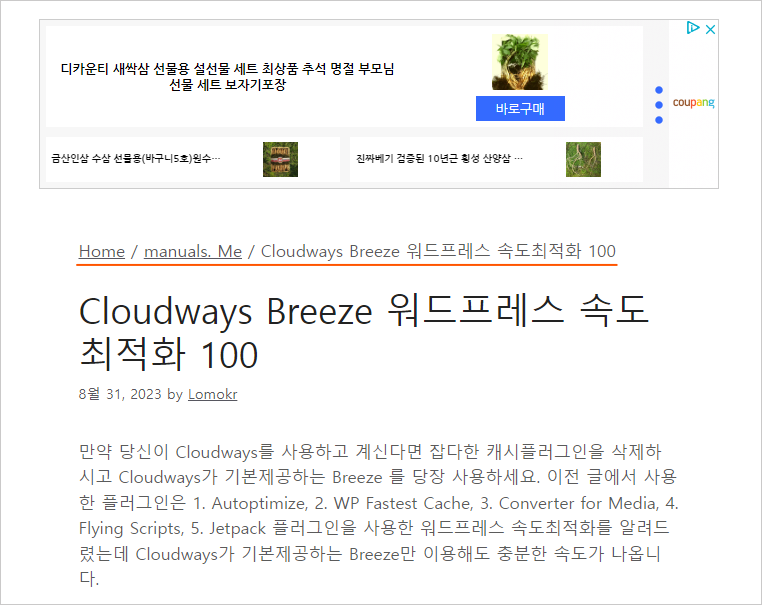
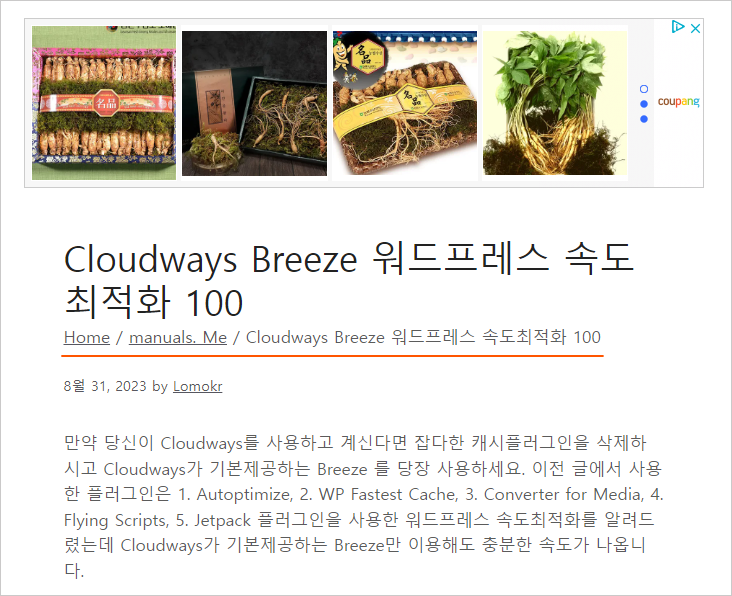
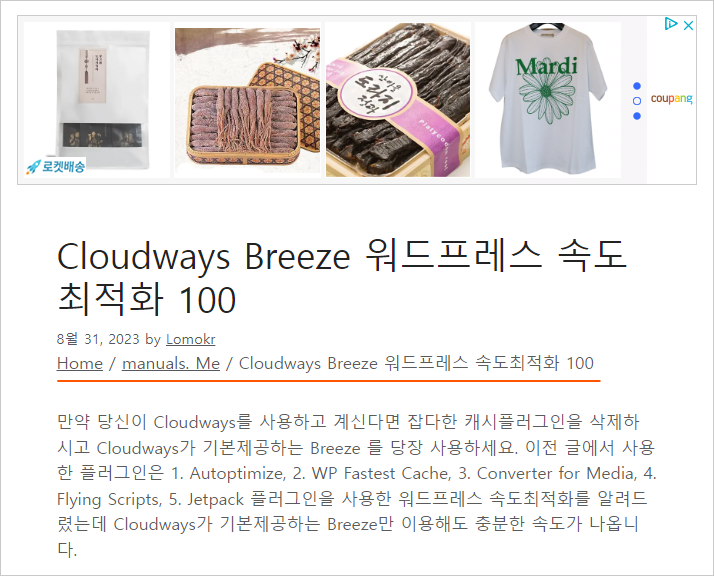
Breadcrumbs는 웹사이트 내부에서 사용자가 어떤 경로로 페이지에 도달했는지를 나타내는 내비게이션 요소입니다. 아래 이미지를 참조하세요.

Rank Math Breadcrumbs의 특징
1. 사용자 친화적
랭크매스의 Breadcrumbs는 사용자에게 현재 웹페이지의 위치를 명확하게 알려주어, 웹사이트 내에서의 이동을 쉽게 만듭니다. 이는 특히 복잡한 웹사이트에서 유용합니다.
2. SEO 최적화
Breadcrumbs는 검색 엔진에게 웹사이트의 구조를 더 명확하게 이해시키는 데 도움을 줍니다. 이로 인해 웹페이지의 검색 순위가 향상될 수 있습니다.
3. 맞춤 설정 가능
랭크매스는 Breadcrumbs의 텍스트, 링크, 구분자 등을 사용자가 원하는 대로 맞춤 설정할 수 있는 다양한 옵션을 제공합니다.
Breadcrumbs 설정 순서
- 랭크메스 Breadcrumbs 설정
- 테마파일 수정
여기서는 워드프레스에 랭크매스, GeneratePress(테마)를 가지고 설정 하였습니다. 둘다 무료 버전을 사용하였고, Breadcrumbs을 지원하는 다른 플러그인이 없어야 합니다.
랭크매스 Breadcrumbs 설정
대쉬보드 > Rank Math 검색엔진 최적화 > 일반설정 > Breadcrumbs 로 갑니다.
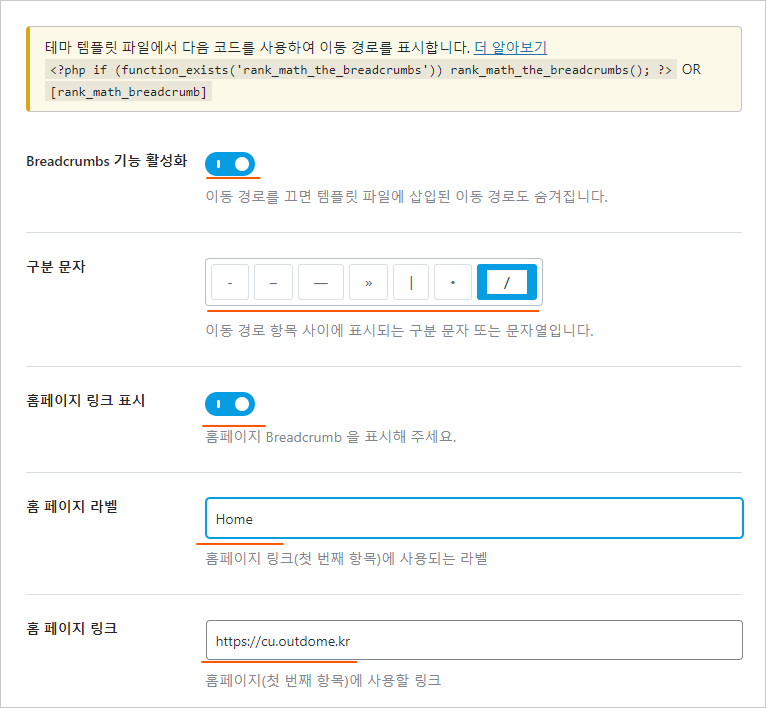
기능을 활성화 하면 아래와 같이 설정을 할 수 있습니다.

- 구분문자 : 이 옵션은 이동 경로에 대한 구분 문자를 설정하는 데 도움이 됩니다. 다양한 옵션이 있으므로 원하는 옵션을 선택하세요. 마지막 필드에 입력하여 사용자 정의 구분 문자를 설정할 수도 있습니다.
- 홈페이지 링크 표시 : 홈페이지를 탐색경로에 포함하려면 이 옵션을 활성화 하십시오. 이는 개인적인 취향에 더 가깝지만 대부분의 웹사이트가 탐색경로에 홈페이지를 포함하고 있습니다.
- 홈페이지 라벨 : 이동경로가 표시 될때 보여지는 이름 입니다. 원하는 이름으로 설정 하시면 됩니다.
- 홈페이지 링크 : 홈페이지 라벨을 클릭했을 때 이동할 URL로 설정해 주면 됩니다.
- 나머지 부분은 “Rank Math Breadcrumbs 설정” 을 참고 하세요.
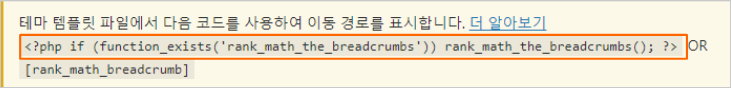
- 아래 이미지의 빨간 부분을 카피해 둡니다.

GeneratePress 테마파일 수정
- content-single.php 파일 수정
- 캐시지우기
content-single.php 파일 수정
대시보드 > 외모 > 테마 파일 편집기로 갑니다. 처음이면 경고 메세지가 뜰겁니다. “이해했습니다.” 하시면 됩니다. 크게 어려운것 없겠지만 혹시나 해서 설정하시기 전에 백업을 하시는 것을 추천드립니다.
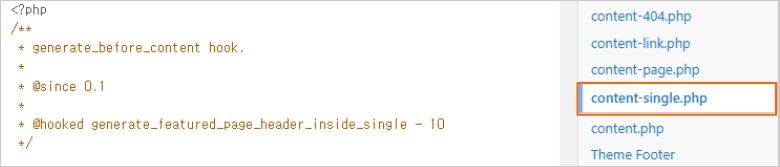
테마 파일 편집기로 들어가시면 우측에 content-single.php파일이 있습니다. 이 파일을 수정 할 겁니다.

수정하기전에 3가지 예시와 함께 수정 위치를 사진으로 보여 드리겠습니다. 각 항목의 아래 사진을 참고 하세요.
그리고 위에서 복사해둔 코드를 삽입 할 곳이 php 문장 안에 위치해서 아래의 코드로 복사, 붙여 넣기 하십시오. 아래의 예시에 맞춰 삽입하고 저장 하시면 됩니다.
if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); 참고로 아래 코드는 글작성 창에서 쇼트코드 삽입으로 원하는 위치에 삽입 할 수 있습니다.
[rank_math_breadcrumb]1. breadcrumbs을 Title 위에 삽입

<header <?php generate_do_attr( 'entry-header' ); ?>>
<?php
/**
* generate_before_entry_title hook.
*
* @since 0.1
*/
if (function_exists('rank_math_the_breadcrumbs'))
rank_math_the_breadcrumbs();
do_action( 'generate_before_entry_title' );
if ( generate_show_title() ) {
$params = generate_get_the_title_parameters();
the_title( $params['before'], $params['after'] );
}
/**
* generate_after_entry_title hook.
*
* @since 0.1
*
* @hooked generate_post_meta - 10
*/
do_action( 'generate_after_entry_title' );
?>
</header>2. breadcrumbs을 Title 바로 밑에 삽입

<header <?php generate_do_attr( 'entry-header' ); ?>>
<?php
/**
* generate_before_entry_title hook.
*
* @since 0.1
*/
do_action( 'generate_before_entry_title' );
if ( generate_show_title() ) {
$params = generate_get_the_title_parameters();
the_title( $params['before'], $params['after'] );
}
/**
* generate_after_entry_title hook.
*
* @since 0.1
*
* @hooked generate_post_meta - 10
*/
if (function_exists('rank_math_the_breadcrumbs'))
rank_math_the_breadcrumbs();
do_action( 'generate_after_entry_title' );
?>
</header>3. breadcrumbs을 Title 밑, 작성자 밑에 삽입

<header <?php generate_do_attr( 'entry-header' ); ?>>
<?php
/**
* generate_before_entry_title hook.
*
* @since 0.1
*/
do_action( 'generate_before_entry_title' );
if ( generate_show_title() ) {
$params = generate_get_the_title_parameters();
the_title( $params['before'], $params['after'] );
}
/**
* generate_after_entry_title hook.
*
* @since 0.1
*
* @hooked generate_post_meta - 10
*/
do_action( 'generate_after_entry_title' );
if (function_exists('rank_math_the_breadcrumbs'))
rank_math_the_breadcrumbs();
?>
</header>이제 캐시를 지우시고 확인 해보십시오. 잘 따라오셨다면 원하는 위치에 잘 삽입이 되었을것 입니다.
랭크매스의 Breadcrumbs 기능은 단순히 내비게이션 툴을 넘어, 웹사이트의 사용자 경험과 SEO 성능을 한 단계 높일 수 있는 강력한 도구입니다. 이 기능은 사용자에게 현재 위치 정보를 명확하게 제공하여 내비게이션을 간편하게 만드는 것은 물론, 검색 엔진에게 웹사이트의 구조를 명확하게 전달하여 SEO 성능을 향상시킵니다.
맞춤 설정이 가능한 점은 랭크매스 Breadcrumbs의 또 다른 큰 장점입니다. 웹사이트의 디자인이나 특성에 따라 유연하게 적용할 수 있어, 다양한 분야에서 활용이 가능합니다. 또한, 자동 구성과 스키마 마크업 지원을 통해 초기 설정이 간편하면서도 효과적인 결과를 기대할 수 있습니다.
랭크매스 Breadcrumbs는 앞으로도 지속적인 업데이트와 기능 추가를 통해 더욱 강력해질 것으로 예상됩니다. 따라서 이 기능을 아직 활용하지 않았다면, 지금이라도 활용을 고려해 보는 것이 좋을 것입니다.
